Accounting App
Freelance Record Keeping
- Visit Live Site
- — Tech Stack —
- — Features —
- — Tools —
- — Future Itterations —
• HTML
• CSS
• Javascript
• Progressive Web App; Meant to be used without internet connection
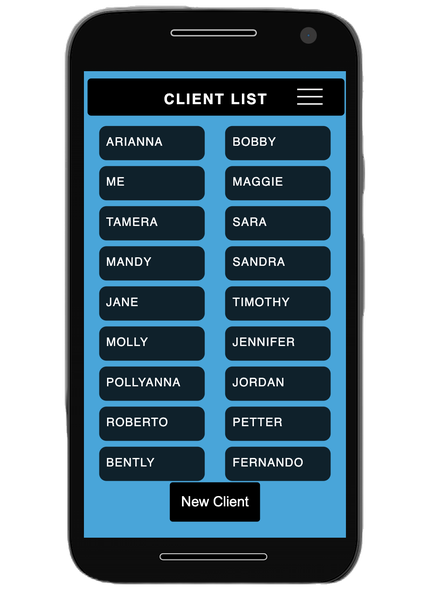
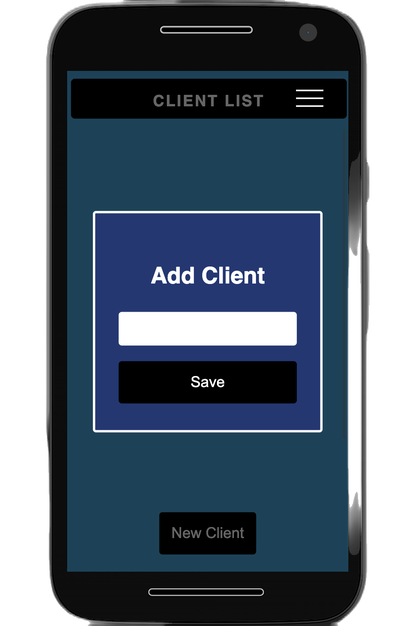
• Local Storage is used to maintain client list and weekly hours to bill clients weekly
• Adding details to clients such as contact, method of aquisition, last contact
• Grouping Clients
• Notifications sent on Sundays marking start of new billing cycle
• PDF created weekly and archived
• Option to create and invoice and send via email to client



- What problem does this app solve
- Process
- Challenges & blockers
- New stuff I'm hyped to share (!)
Mega basic app to keep track of hours worked. Replacement and enhancmement on using the standard notes app.
identifying painpoints. Coming up with ways to organize and keep track of data that was both simple and including clean UI.
I gained a log of experience working with DOM nodes. Creating Nodes, appending nodes, adding attributes to nodes, accessing those attributes
-First implementation of data structure!! I'm using Hash Tables to maintain all client data in local storage. This is the most efficient way for inserting, deleting, and most relevant to this app, SEARCH. The user is meant to be adding hours to each client often, this requires first finding that client in local storage and adding time to the correct client then updating local storage. I had initially used a niave approach, which proved very difficult and confusing to implement simple key value pairs in the built in javascript Object fashion. I;m currently in the process of refactoring now, will report back with results
- Deployment
- Scale
I am deploying this as a Progressive Web App. This app has no true need for the internet after being downloaded. I see no downsides for this method
This app was made for a personal friend. I didn't necessarily have intentions of scaling. But I will explore the process here anyway.
- OPTIONAL: code sniipet
- tags (?)
• How to loop over nodelists, first use [] to get access to array methods, then pass in "array" as first argument in the call method [].forEach.call(timeButtons, function (el) { el.classList.remove('hide'); });
• Using CacheStorage API
- Leave a Comment